Project Overview
People Are Hungry.
Food insecurity can be defined as a lack of access to enough good, healthy, and culturally appropriate food.
Due to the Covid-19 Pandemic food insecurity in the Bay Area is a constant issue. Individuals struggle to find places to get food and or give extra food away.
To address this community organizers facilitated food banks, free food pantries, community fridges, and meal programs as an act of mutual aid. However, information was scattered, disorganized, and lacked uniformity.
How can we connect individuals who have a surplus of food to those who need it in order to strengthen community?
Cornucopia is a mobile application designed to connect people to places to give and receive free food as an act of mutual aid.
My Role: Lead UX Researcher, Concept Creator, and Designer
Collaborators: Elizabeth Beier, Ian Soohoo, and Emma Zazueta.
Tools: Figma, Figjam, Procreate, Miro, Illustrator
Timeline: 3 Weeks
My Contribution
I am the concept creator of the application. I also was the lead UX Researcher on this team. I was responsible for doing a deep dive on mutual aid, food insecurity, and various food resources. I created the research methodology and conducted user interviews. Once the low-fidelity prototype was created, I conducted and managed guerilla user testing. I was also responsible for using the feedback to contribute to the design of the high-fidelity prototype of the application.
The Design Process
With any project, my goal is to do an in-depth analysis of the users through primary and secondary research. By connecting with our users, we can determine key insights and design intentional solutions.
My Reflections
This project was quintessential to my growth as a designer. Some of the major challenges with this project was managing the scope of the project. Our project has the possibility to have a nationwide impact however, with the time limit, knowledge, and research we believed it was best to keep the scope of our application to the Bay Area.
From this project, our biggest error was definitely maintaining a manageable scope. Though we are a team of creative and passionate designers, we learned that limitations such as time affected our consistency. Moving forward, we as designers will keep in mind how limitations may affect consistency of the UX Process.
Research
Competitor Research & Analysis
Research began looking at various apps that address food insecurity on a large scale. We found that these applications were helpful in connecting people to larger food banks and organizations but often did not include information about local food pantries, or free food tables/pantries/ fridges. These applications also did not list requirements for food available which we found was often a barrier for individuals looking for food.
Secondary Research
We asked ourselves, “How are people impacted financially by the COVID-19 pandemic accessing free and healthy food?” and “What are the impacts on hunger during the COVID-19 pandemic?”
Source: Feeding America
Primary Research
Goals
We sought to understand individuals who have participated in either a free food fridge, free food table, community pantry, food assistance program, or food bank in any capacity this could be either through receiving food or donating food.
We asked our community:
How can we reduce food waste?
How can we get food for those who need it?
How can weather community around the value of mutual aid?
Methodology
Google Survey was distributed to individuals living in the Bay Area.
8 User interviews with individuals who have either used food assistance programs, donated food to community fridges, pantries, food banks, or other forms of mutual aid.
What People Are Saying
“Best Thing To Do: Empower Community Based Systems With Transportation, Funding, Food, And Storage”
— Organizer
“Challenges To Donating Include: Not Knowing Where To Go, Not Having Time, And Not Knowing Where To Start”
— Food Donor
“When Food Was Insecure, Especially In The Winter, It Was Hard To Find Fresh Fruits Or Vegetables To Put Together A Balanced Meal”
— Food Receiver
Define
Key Insights
Giving
People who donate food don’t know all the options and resources around them.
Get
Sometimes it’s hard to know when food resources are open, and what restrictions they have in place (for example, proof of income.)
Gather
It’s hard for organizers who create food resources (food banks, community fridges, pantries) to share what foods are needed and when.
Problem Statement
With the Covid-19 pandemic, more Americans are experiencing hunger, and many people have stepped up to help. How can we connect individuals who have a surplus of food to those who need it in order to strengthen community?
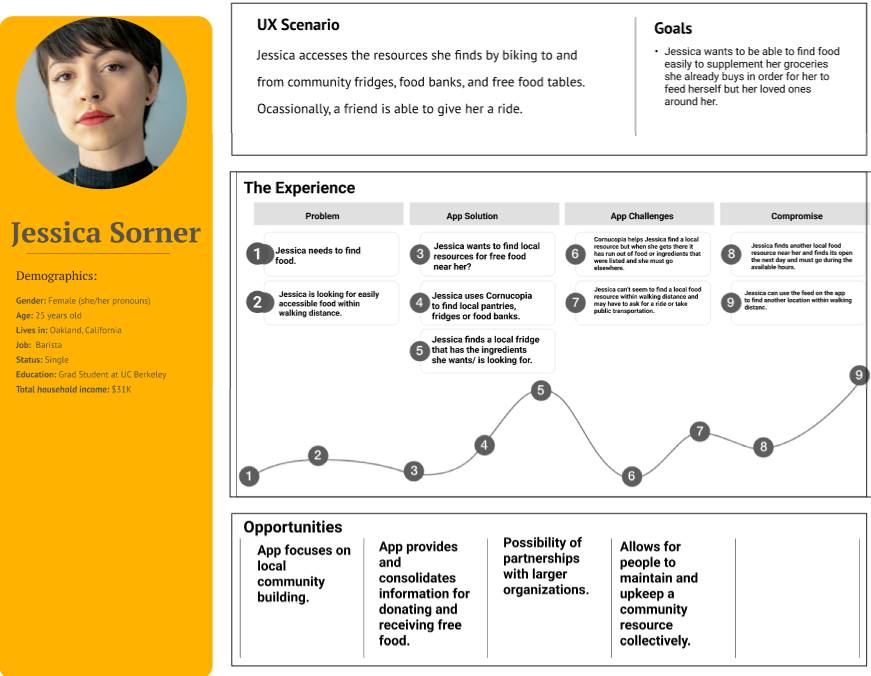
User Personas
We initially created 2 User Personas in order to address the biggest problems of our community which was reflected by those organizing free food resources and those seeking food.
Ideate
Looking at Possible Solutions
We as a team completed an “I Like, I Wish and What If” activity coming up with various solutions to the problem. We then created a prioritization matrix and focused on solutions that were low effort and high impact.
User Flows, User Journey & Story Boards
We committed ourselves to creating multiple User Flows for addressing the needs of 3 types of Users. We wanted to address users: getting food, giving food, and gathering community around the value of mutual aid.
From our user flows, we were able to bring them to life through illustrated story boards that tell the story of our application.
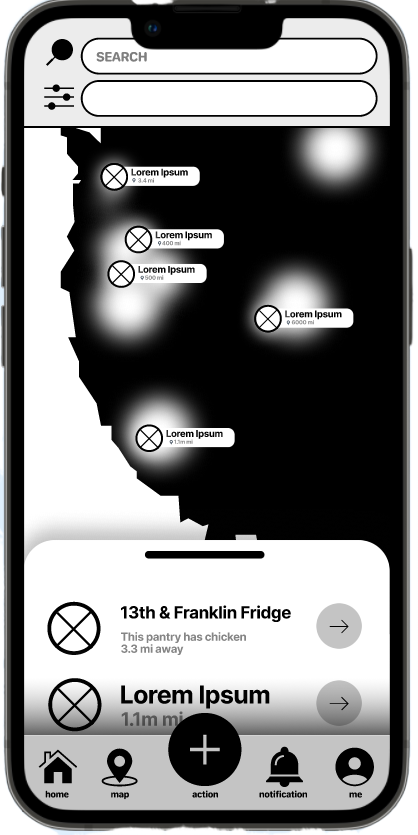
Low Fidelity Wireframes
We created low fidelity wireframes centered around the following key features
A local map where users could locate free food resources within their local community.
A filter that allows users to search for specific types of foods based on their needs. (non-perishables, vegetables, grains ie.)
A free food resource ‘profile page’
A homepage with a story feature to provide community and resource updates.
Map Feature
Filter and Action Page
Food Resource Page
Homepage and Story Feature
Usability Testing And Feedback
We conducted 5 user tests on our low-fidelity prototype and came to the following conclusions:
Users didn’t understand how to use the main action button to get, give, and gather food.
Users wanted more contextual information when reading the resource detail page.
Users needed more coaching and context when opening the app for the first time.
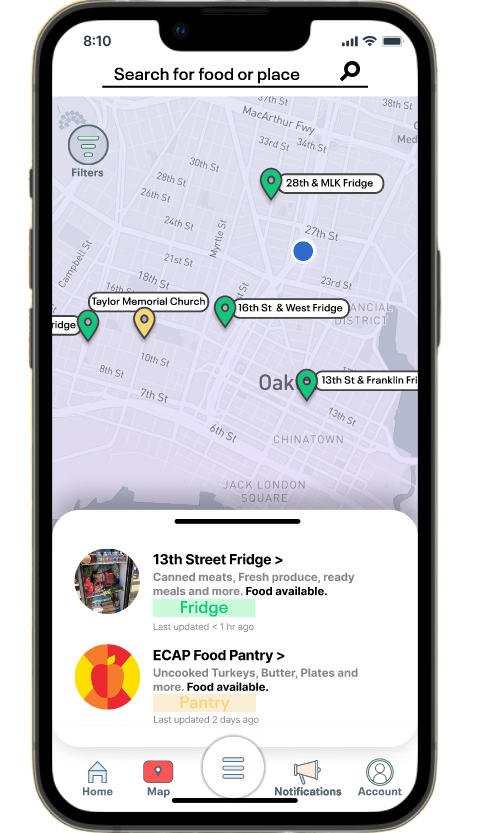
High Fidelity Wireframes
When moving to the High Fidelity version of our prototype we incorporated the major solutions to our biggest problems. We moved forward to implementing aesthetic design and UI factors into our final prototype.
Map Feature
Filter and Action Page
Food Resource Page
Homepage and Story Feature
UI Style Tile
Next Steps
Next Steps
Taking the app outside the Bay Area.
Showing what the full flow of adding a new item to the pantry looks like.
Custom, cohesive illustrations for filters and throughout.
Building the flow of what it looks like to share a resource.